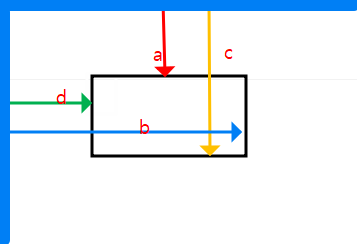
rect(a,b,c,d);

rect( top, right, bottom, left );

사용하는 이미지의 화소 속성이 필요합니다.
<!DOCTYPE html>
<html>
<head>
<style>
img {
position: absolute;
clip: rect(100px,1000px,800px,200px);
}
</style>
</head>
<body>
<img src="pinkgo.jpg" width="3984" height="2988">
</body>
</html>

켄버스 이미지 배경
<!DOCTYPE html>
<html>
<body>
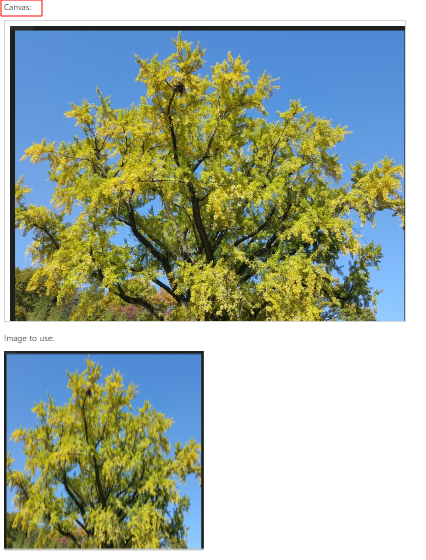
<p>Canvas:</p>
<canvas id="myCanvas" width="800" height="600"
style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<p>Image to use:</p>
<img id="scream" width="400" height="400" src="ginkgo.jpg" alt="The Scream">
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("scream");
ctx.drawImage(img, 10, 10);
};
</script>
</body>
</html>

'inventor' 카테고리의 다른 글
| WebView, HTML (0) | 2022.11.18 |
|---|---|
| 배열 (0) | 2022.11.18 |
| Canvas_text [inventor 060] (0) | 2022.10.12 |
| Canvas_random_timer_position [inventor 059] (0) | 2022.10.12 |
| Canvas_random_position [inventor 058] (0) | 2022.10.12 |



