



Box

Border

padding

margin

content

<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
width: 100px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
</style>
</head>
<body>
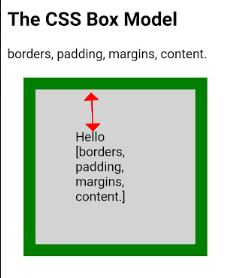
<h2>The CSS Box Model</h2>
<p> borders, padding, margins, content.</p>
<div>Hello [borders, padding, margins, content.] </div>
</body>
'inventor' 카테고리의 다른 글
| WebView, table (0) | 2022.11.19 |
|---|---|
| Webview, list (0) | 2022.11.19 |
| WebView,HTML id (0) | 2022.11.19 |
| WebView Class (0) | 2022.11.18 |
| WebView, CSS (0) | 2022.11.18 |



