CSS를 기초부터 강의 합니다.
CSS란 웹 화면을 디자인하는 역할을 합니다.
다음 그림과 같이 메모장아나 코딩전용 편집기로 HTML 코딩을 작성합니다.
코딩전용 편집기를 사용하면 많은 편리한 점이 있습니다.
일반적으로 많이 사용하는 아이콘입니다. 물론 무료입니다.


코딩문장번호 4~ 19, 23, 24 제거 한 경우 다음과 같이 기본 HTML 문장구성이 됩니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
위 코딩은 기본 골격입니다. (웹화면에 아무것도 나타나지 않음)
화면에 나타내기 위한 정보는
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1> CSS </h1>
<p>CSS를 배웁니다.</p>
</body>
</html>
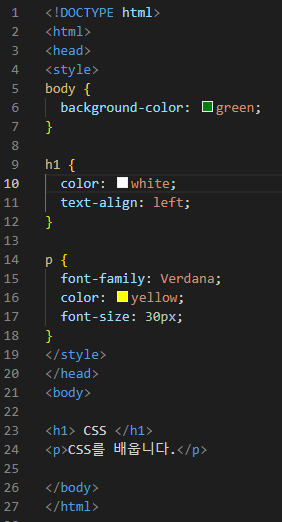
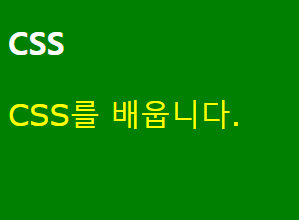
CSS를 적용 웹화면 코딩
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<h1> CSS </h1>
<p>CSS를 배웁니다.</p>
</body>
</html>
문장 번호 5~7은 웹 바탕화면을 green 으로 설정했습니다.
<body> </body>: 바탕화면색 설정
ㅇbody {
background-color: green;
}
<h1> CSS </h1> : 문자 크기, 색, 정렬 설정
h1 {
color: white;
text-align: left;
}
h1 :문자 크기
color : 문자 색
text-aligh : 원쪽 부터 문자 시작 설정
<p>CSS를 배웁니다.</p> : 문자 줄 바꿈, 문자 스타일, 문자 색, 문자 크기
p {
font-family: hsl(355, 100%, 50%);
font-size: 20px;
}

스마트폰에 적용합니다.
http://ai2.appinventor.mit.edu

WebView 와 버튼을 배치합니다.

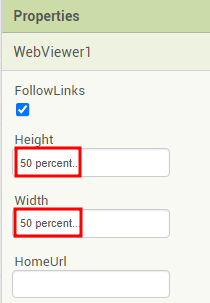
screen 속성을 설정합니다.

WebView 크기를 설정합니다.

작성한 html 파일( index01.html)를 업로드합니다.

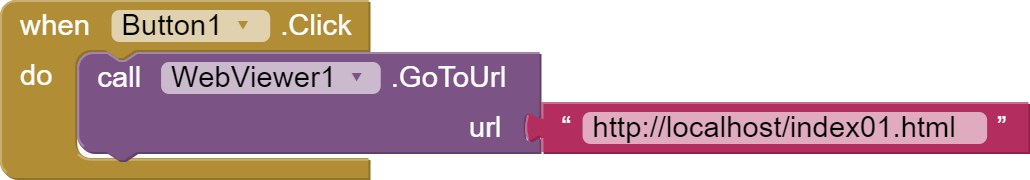
블럭 코딩을 합니다.

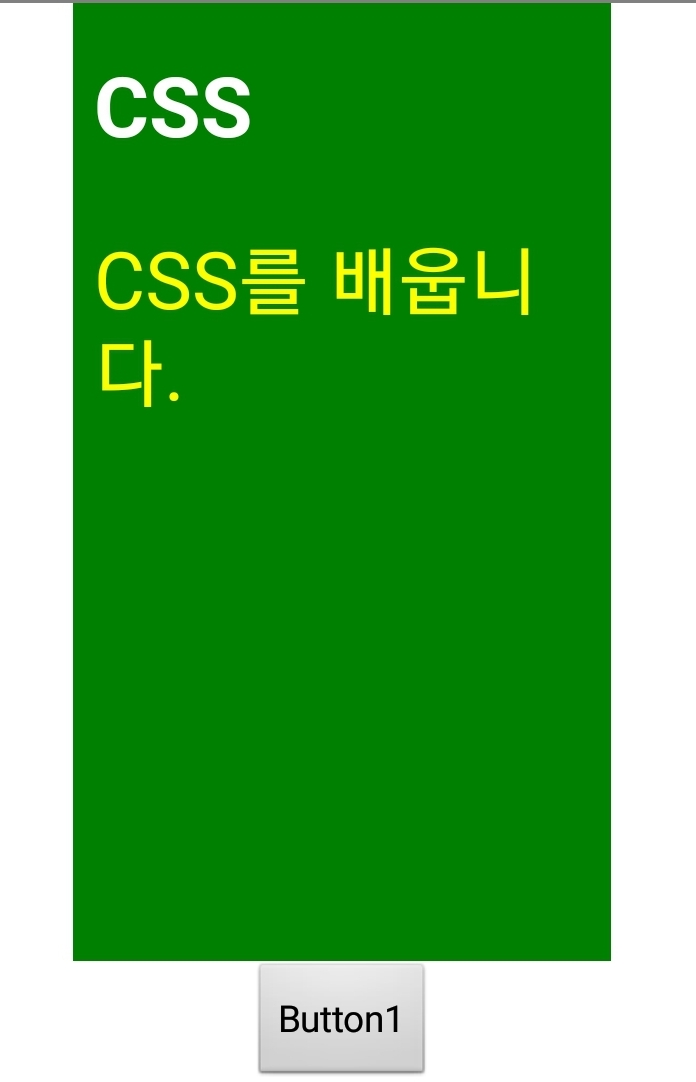
스마트폰 화면입니다.

소스코드 :
'inventor' 카테고리의 다른 글
| file_save_read(1) (0) | 2023.03.03 |
|---|---|
| CSS ID (0) | 2023.03.03 |
| Any Component (0) | 2022.12.14 |
| any Component (0) | 2022.12.14 |
| JS_random() (0) | 2022.11.20 |



